Higher Ed Dashboard
ROLE
I am one of two UX designers on the product team responsible for assisting in research, prototyping, visual and interactive designs.
DURATION
January 2018 - Present
SUMMARY
Ellucian Experience surfaces an institution's higher education content all in one place. Each dashboard is uniquely personalized to each user connecting them to their campus while staying on track to their goals, unifying their higher education experience.
Modernizing the Legacy Portal
When you think of your higher ed’s institution portal, you probably visualize an overwhelming sea of links. Not fully knowing which sites contains the exact information you are looking for.
These portals also tend to be hosted and maintained all on premises, which makes it hard for institutions to keep up with the latest and greatest user experience and technology offered. It also requires code to add or update any content.
It is time for portals to keep up with modern times to be:
Cloud based SaaS
Personalized
Time-based
Actionable
Low-Code maintenance
An example of a legacy portal
Defining Our Core Users
We defined our core personas needs through diary studies, journey maps, surveys, usability testing, design sprints, development partner groups. Their goals motivated our design decisions throughout our process.
-

Student
“It’s so hard to find time for everything. I hope I’m still on track to pass and graduate.”
-

Faculty / Advisor
“I have to monitor and manage a lot of students to make sure they are on the right track.”
-

Staff
“There are lots of different things to monitor and access to stay on top of everything.”
-

System Admin
“We constantly get flooded with requests for departments to add things to our portal.”
Value Beyond a Portal
We prioritized experiences that were actionable, valuable, and relevant to each higher ed persona to personalize content to each unique user. This unifies the end-to-end higher ed experience on a personal level.
I was responsible for designing the platform that contained cards, pages, announcements, notifications, alerts, and admin configurations that were responsive and user-friendly from desktop to mobile.
I worked alongside development, QA, and PM in an agile sprint cadence to continually test and iterate through:
Sketches and Wireframes
Mapping user flows and interactions
Testing Prototypes
Visual designs
Usability Tests
Developer documentation and specs
Creating a Cohesive Platform
Aggregating content from numerous products and services all into one place comes with the challenge of translating it into one cohesive experience. From the visual styling, interactions, down to the writing, it all has to be united.
I collaborated with our design system team to:
Create reusable components that can be consistently used by our internal teams and external customers
Wrote design documentation
Created opportunities for schools to showcase their own brand identity without compromising WCAG AA compliant accessibility standards
Translate components to accommodate RTL languages
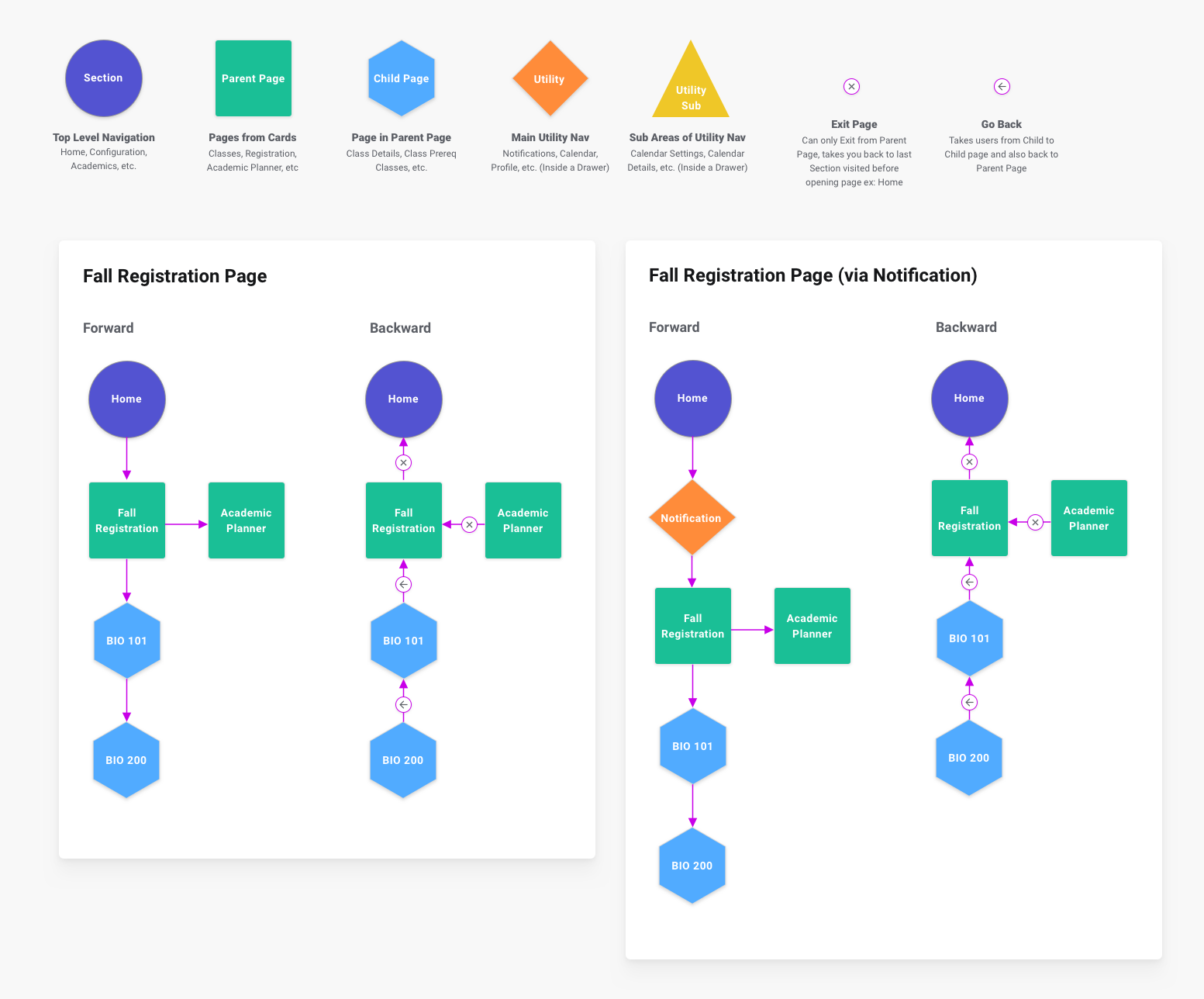
Structured a consistent IA and navigation
From Sketches to Launch
I was fortunate enough to see a huge part of the product evolution from early sketches through development in each phase. As of Summer 2021, Experience is now available to our customers across the globe. I am so proud of all the efforts that were made by the entire product team to get to this milestone
After years of hard work, the platform made its launch debut in the Spring of 2021 and was named the EdTech Breakthrough Award Winner 2021 for Deployment of the Year.
The Evolution Continues
Like all software, Ellucian Experience is continuing to evolve into a more mature product every single day through our continued testing and feedback. To learn more, check out the full product information on Ellucian’s website or watch the video below.